# Transitions and animation
We want to make a pleasant experience to our users as much as we can, and Vue is all about great experiences: for the developers (DX) and the users (UX) too!
And so, every app that is perceived as high quality has a lot of effort put into the details in my opinion.
Part of these details is having stuff that changes state in smooth transitions and with movement as opposed to just changing spontaneously. Human brains are wired to look for movement, not so much to look for stuff that comes out of nowhere.
So think about a button that you click on and some text becomes visible: you could have it just appear, or ... you could make it fade in. The text can suddenly come into existence in the first example, or it could "arrive" at the user's location and present itself in that way.
As usual in Front End (front-end, frontend, whatever the proper way to spell it might be), there is more than one way of doing things, and this will be no exception. I'll show you one quick way of adding transitions, but feel free to dive in more into what other options there are and what you can accomplish on your projects!
TL;DR
The important thing here is that you can reach for a CSS solution, or a JS one. You can code it by hand or use a library in either language. And of course Vue supports any of those approaches.
# The <transition> component
This is the quickest way to implement transitions in your app. It is a built in component that will enable you to wrap elements you want to apply a transition to.
# Syntax
Being a component, it needs its own tags, and it also exposes a name prop you can use to then follow a certain naming convention of class names which will get you up and running in no time.
<transition name="fade">
<p v-show="conditionIsTrue">This will be transitioned</p>
</transition>
2
3
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
2
3
4
5
6
7
8
If you don't provide a name in your transition component, then the default class you want to override starts with v-. I would think that it is better to always name it since you could have different transitions for different parts of the app. (Keep in mind that you are not limited to only transition the opacity).
TIP
Here's a post from Vue Mastery on transitions.
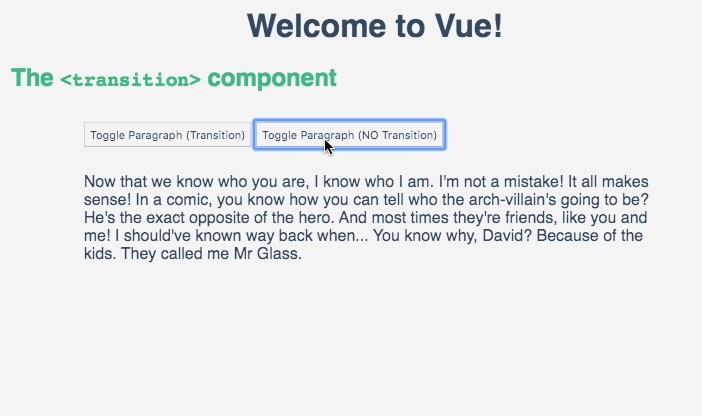
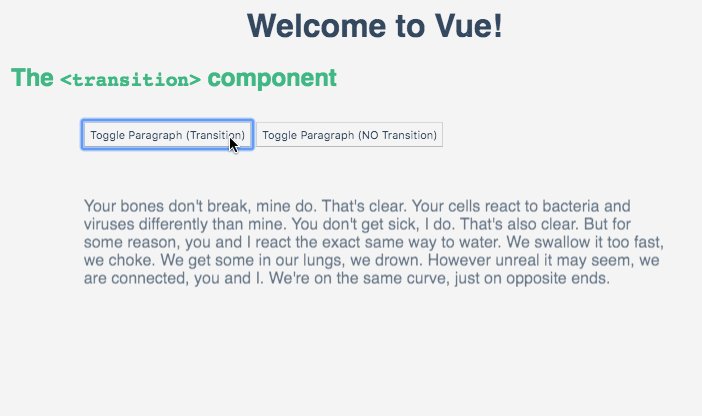
# Example
Here's the example pen, you can click on either button and see what I was referring to earlier. A text that fades and slides in gives a better impression, don't you think?
See the Pen 12. Transition Component by @ackzell on CodePen.

← Slots Challenge 1 →
