# Challenge 1
All right, time to build something that will make use of all those building blocks we just read about.
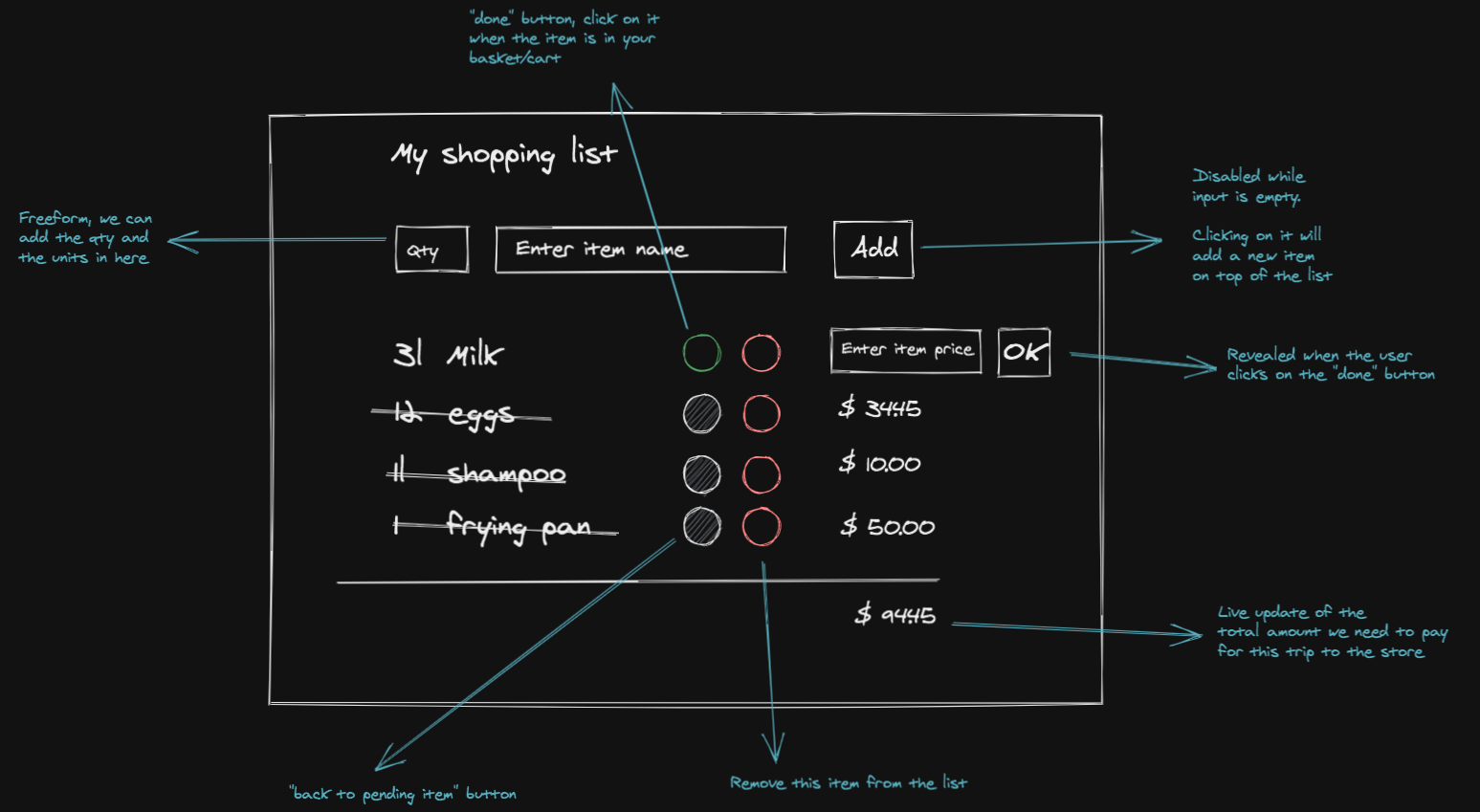
So come with me, and let's have a look at this piece of art screenshot of a shopping list I designed from scratch, with my bare hands and the amazing excalidraw:

Let's describe the app requirements in case the image doesn't load for whatever reason:
As a user of this app I want:
- To be able to list all the items I want to get from my trip to the store so that I don't forget any of them and my wife won't be sad that I failed her.
- To know exactly the quantity and units of the items I want to buy (1kg, 2 boxes, 4l, etc.) so that I don't accidentally buy less or more than what I need.
- To be able to mark the items as "already in my basket / cart" and know how much they cost.
- To be able to remove the items in case the wife calls in the middle of the expedition and tells me she found the cookies and we don't need to buy any more (all right, bad example... there is never enough cookies, I know!).
- To have a live updated amount with the total cost of my shopping adventure.
