# Context
# TL; DR
Vue is awesome, lives in a world full of really good JS projects and other tools that attempt to solve similar problems, but it has its own features that makes it attractive and unique.
# Yet another UI Framework?
WARNING
Personal rant incoming 👇👇👇
So we know about the existence of Backbone, React, AngularJS, Angular, Ember, Aurelia, Preact, Inferno, Svelte, Mithril, Canjs, Riot... and oh my word how many of these are out there!?
I hear you... well... not really, but I can understand the feeling of not really knowing what to pick to learn next, how to know "the right tool for the job" as some people seem to like waving that flag.
All I can tell you is my background is in AngularJS, I use it to this day at work and I really enjoy it (perhaps to the surprise of many of you, beloved readers) and that I started reading the documentation on Vue.js one summer afternoon and got hooked!
I delved into Angular as well, and even though I built a couple things in it (got payed for one of those); it always felt too much ceremony to actually build something with it. I understand and appreciate that we have something like Angular at our disposal for enterprise apps; I don't really mind TypeScript at all, for example. It is a great tool for the people in the back (😝) who are used to writing in the object oriented paradigm using languages like Java, or C#. All I'm saying is: I would not pick it for a personal project or to have fun learning new stuff, and that is okay.
I also tried learning React a few times by now, with video tutorials, as well as written ones. It just hasn't inspired me to want to use it further and learn it more in depth, and that is okay. Am I missing a big huge opportunity to learn cool stuff like React Native, and perhaps be able to move to a job with higher salary more easily because every company on Earth seems to be looking for React devs? Yes. Very. Likely. But you know what? I think that to be okay as well!.
Nowadays, the fact that we have so many options to pick from is really awesome; and in my mind at the end of the day, if they adhere to being JS frameworks, then one could make the case that is is so much more important to get JS right, and that is our duty to try to understand it as best as we can so we can pick up the abstractions that come on top of it more quickly! But that is entirely another discussion 😬.
So anyways... let's get back on track, shall we?
WARNING
end of rant 👆👆👆
Yes, another framework for building modern UI stuff.
Is it better than the rest? Is it THE framework to use?
No. Not really. It is similar, and different in many ways but there is no silver bullet. Nothing really is the only way to go. I hope we keep that in mind for the rest of this section.
To me, definitely is the one I would pick (and I actually do) if I was going to build side projects that I want to have fun with, also where I want to implement features quickly; because honestly: Vue makes me feel like I'm going fast while developing.
Let's keep talking about its origins and you'll see if it makes sense for you to continue learning more about it:
# Quick History of Vue
Who would be better than Vue's creator to explain you about its origins?
Here is a video of a meetup in NYC where Evan You explains the history of the framework.

# What stands out to me from that video
Some things that stood out to me from this talk:
At this point in time, Evan already had Vue as his main source of income!! He went to work on Vue fulltime and opened up a Patreon campaign. Not too shaby.
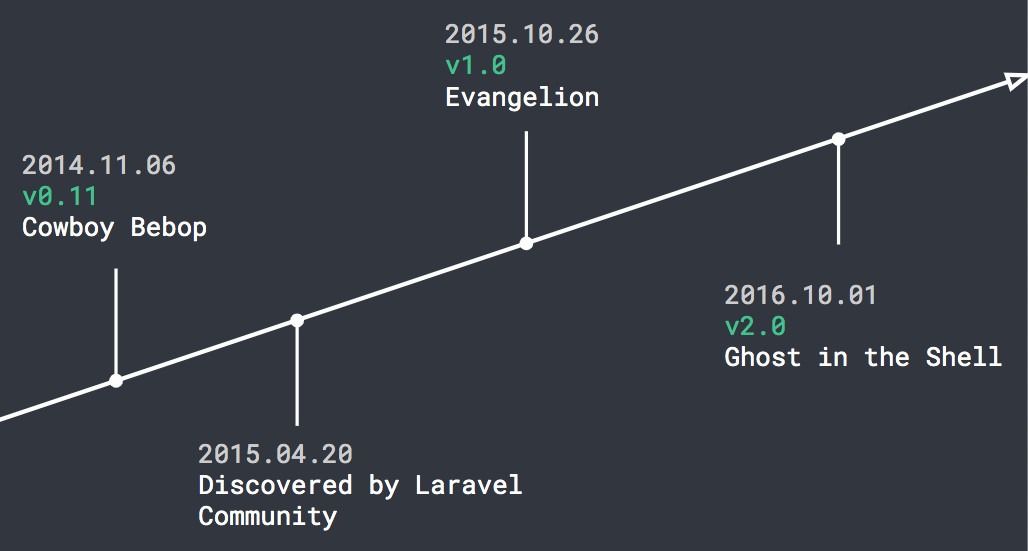
Vue is no longer the new kid in town:

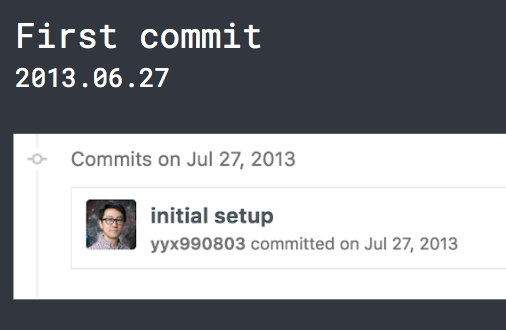
The origins of the technology officially start on 2014:

I can only wonder about what would it have been of Vue if MDG backed Evan on his efforts back then?
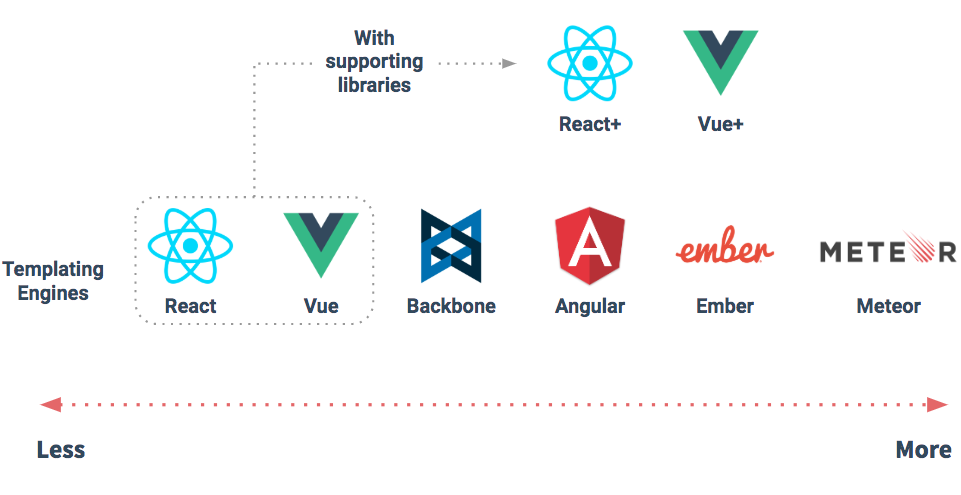
How much does Vue give to you in order to build your projects?

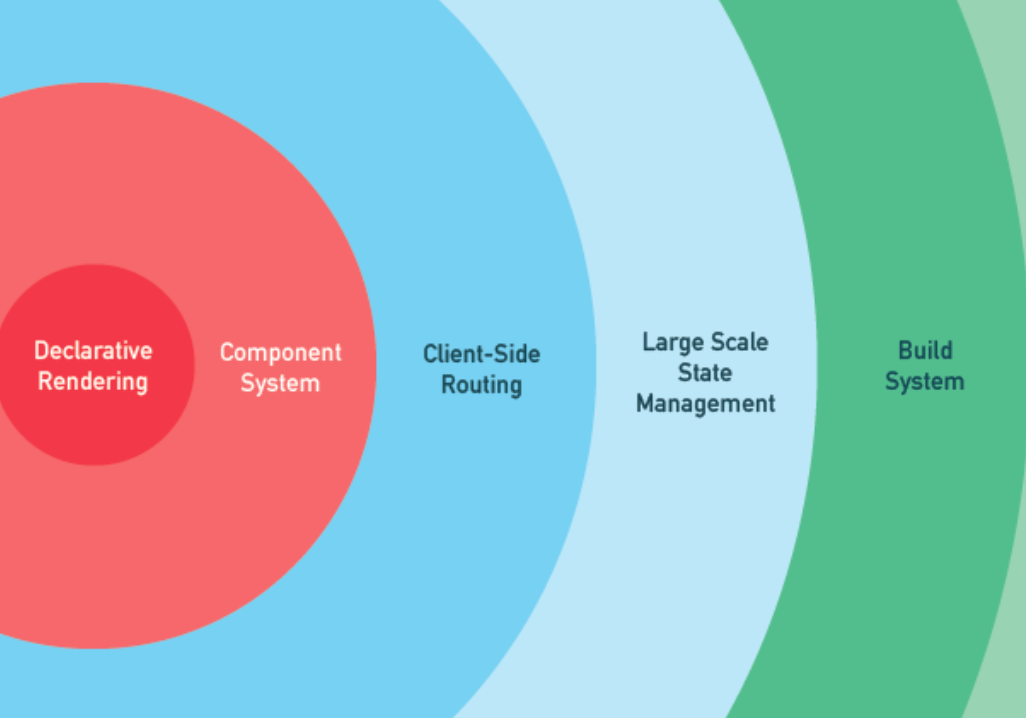
Progressive is one of the main ideas here. You can actually use as little or as many features of the framework as you want. It's all here, no need to reach for third parties or go on your own once you step outside of the officially supported solution.

# Dreaded comparison
You: But Axel, I still want a comparison that uses pretty numbers against this other framework!
Me: *sighs* There is only so much one can infer from the numbers presented in the stats I will give here, and much other things can be said from combining other efforts at attempting to paint a perspective on where some JS projects are right now (such as the StateOfJS survey, or this Monterail State of Vue.js report), Vue in our particular interest.
But!! Here we go,
If you want my very own personal opinion, you can read my rant where I mention Angular and React by name, otherwise I'll share some cold data with you.
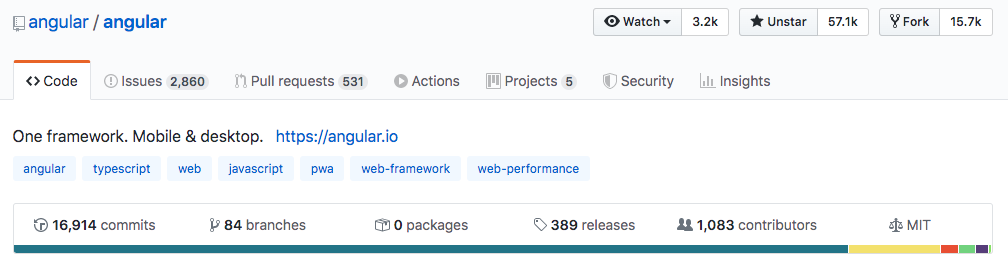
First a couple of screengrabs from a given point in time on GitHub:
This is Angular:

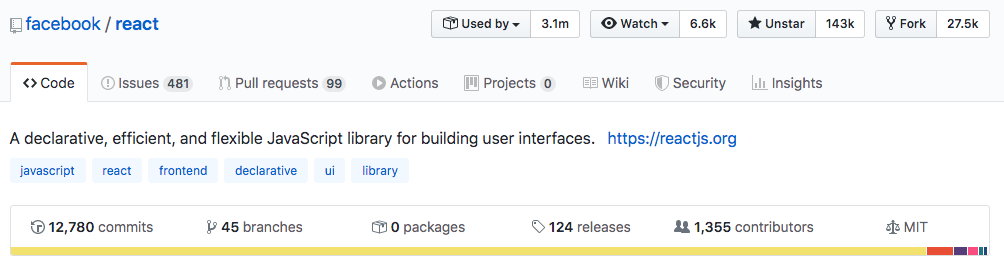
Next we have React:

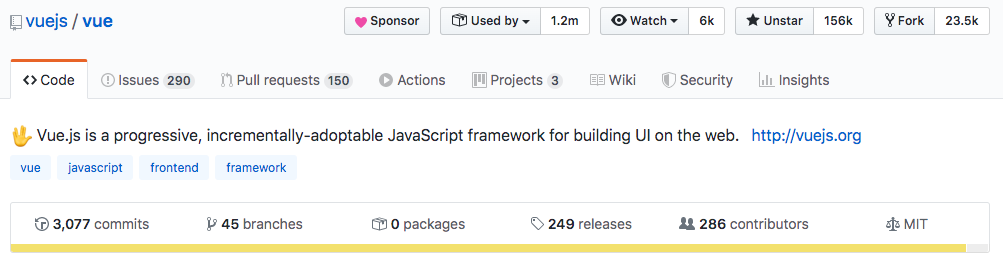
And finally Vue:

It's interesting that some of the repos have a Used by: metric on their page 🤔.
In any case, if you are so inclined into looking at numbers here is a live-fetching stats Vue component I wrote to get some GitHub stats from popular frameworks, Vue included obviously:
| Measurement | Angular | React | Vue |
|---|---|---|---|
| Stars | NaN | NaN | NaN |
| Created | ago | ago | ago |
| Last Updated | ago | ago | ago |
| Forks | NaN | NaN | NaN |
| Open Issues | NaN | NaN | NaN |
What? a Vue component? Why yes!
The following code is what yields the table above:
<git-hub-stats />
You: I'm not convinced. This is poorly written.
Me: 😔 Fair enough.
If you want a comparison straight from the horse's mouth, you can read it right here:
# Current Ecosystem
Something I really like about Vue is the fact that the Vue ecosystem is so lively, so full of great projects maintained by really smart people and that bring so much to the table.
First and foremost, the guide is where it's at. Here you will find all things Vue.
# The Official Guide
Disclaimer
You'll notice similarities on what/how I explain concepts here and how it is explained in the guide; expected since there is only one way things work, but also because I use it a lot to understand them myself.
You want to give it a try, it is well written and very well thought out.
# Awesome Vue.js
Let's take a look at a website that is one great point of reference if you want to find projects related to Vue. Need a full-fledged component library? Wanna know more about a subject in particular from a video tutorial or blog post? Awesome Vue.js has got you covered.
We will actually take a look at some of the categories listed here, but form another approach. Feel free to scroll through this next iframe, and also to figure out how we are using stuff listed in there in this very site.
# Learning Resources
So even though this thing you are reading is aimed in some way to be a learning resource, I consider important to share with you other places I have tried myself that I think are worth your time.
Don't worry, I will be sharing more links throughout my own content to reference good blog posts or videos I find that explain things better than I do 👍.
Vue JS 2 - The Complete Guide (inc. Vue Router & Vuex)
This is a course that I purchased and from which I learned a lot. Max is really good at explaining things. I highly recommend it if you like learning from videos.
-
This is a collection of video courses which covers more topics than just the framework itself. If you ever took Codeschool courses(* nostalgically sighs *) you'll probably know about this one.
I am very grateful with them because they sponsored me with a year of their content after I applied for a scholarship to go to the US and participate in VueConf.US but didn't make it to the top 2 😅. It is high quality content that I definitely think is worth checking out.
# Who is using it?
Well, I am for sure! But I guess you meant (and by you I mean me, since I posted the question):
What sort of big renowned company is actually writing Vue.js code right now?
So I found this to be a little old, but it is related to the study I was mentioning earlier: Quora Answer
Don't feel like clicking the link? I got you:
- GitLab
- Ele.me
- NASA
- Codeship
- Monito
- Adobe
- Behance
- Livestorm
- Clemenger BBDO
- Sainsbury’s
- Nintendo
- Chess.com
To get an idea, I would also checkout the names of the sponsors of some of the biggest Vue conferences (yes, entire conferences dedicated to Vue all over the world):
Vue.js Amsterdam The World's Most Special & Largest Vue conference (Passionate People, Cloudinary, shopware, Rangle.io, ING, storyblok, AWS Amplify, Back Market, valtech_, way2web, NuxtJS, Bryntum, Bigbank, Sizzy)
VueConf.US 2020 ATX. Code. Vue. (Scroll to their sponsors section and you'll find: Bloomberg Engineering, Vehikl, Savvy, Cloudinary, Microsoft Azure, okta, Vuetify, Vue Mastery, WhiteSource, Tidelift, nexmo, Synerzip, Bigcommerce, Sentry, Netlify, Vue School, Cypress.io)
Vue Vixens Day US 2020 A free one-day conference presented by foxy people who identify as women. (Frontend Masters, Microsoft, storyblok, Cloudinary, Vue Mastery)
# Bonus Material
Here is a very professionally made documentary about Vue: