# Lifecycle Hooks
There isn't really that much one can say about these, but that doesn't mean they are not powerful or important, so a section dedicated to them seemed the right way to go.
TIP
As usual I'll leave you with the link to the official info for this subject here. You can also read about the API docs that explain them here.
The one thing I want to say here is that you have a list of different methods you can hook or tap into for the lifecycle of a Vue instance. From before all data is available in your app, to the moment when something makes your components to leave the DOM and updates in between. Be it the main instance (root instance) or any instance of a component.
The list, in order of execution will be the following:
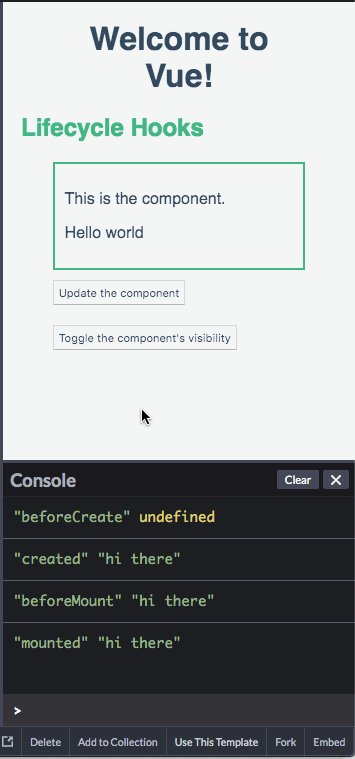
beforeCreate()
created()
beforeMount()
mounted()
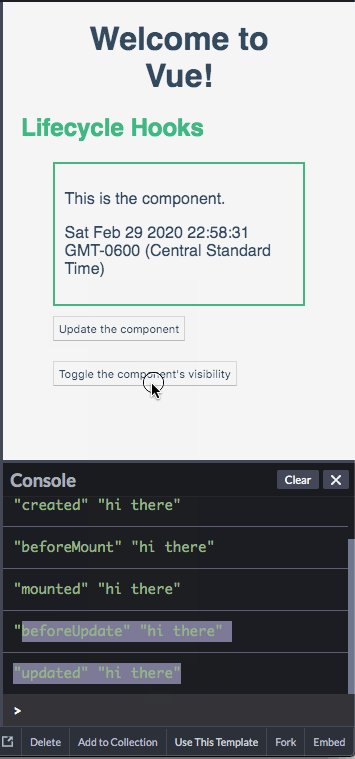
beforeUpdate()
updated()
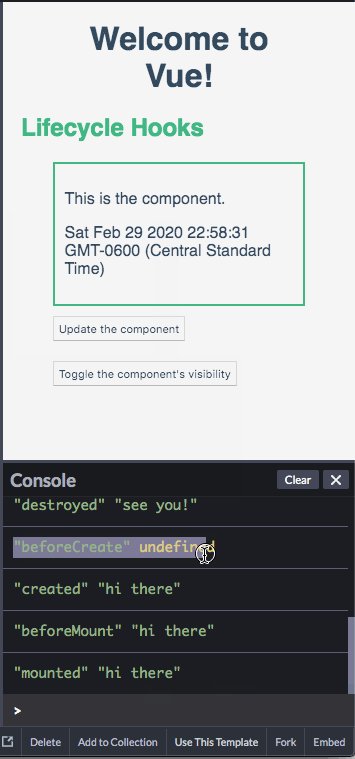
beforeDestroy()
destroyed()
2
3
4
5
6
7
8
Most of them have access to your instance data, meaning the data, computed etc.
Their names are self explanatory and do what your instincts would tell you they do, which you can always double check in this link.
But, where exactly do I use them?
Ah, good point. You can use them directly on the configuration object! Let's say I want to fetch some data for a user to be ready for my component when it shows on the page. I would do that like so:
let configObject = {
template: `<div>This is my-component {{ userData }}</div>`,
data() {
return { userData: null }
},
props: ...,
filters: ...,
beforeMount() {
// fetch some data here...
// then assign it to a reactive property on `data`
// ie. `this.userData`
}
};
Vue.component('my-component', configObject);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
As you can probably tell from lines 8-12, they are but another key on the configuration object, in this case a method name that we are implementing to do some custom behavior.
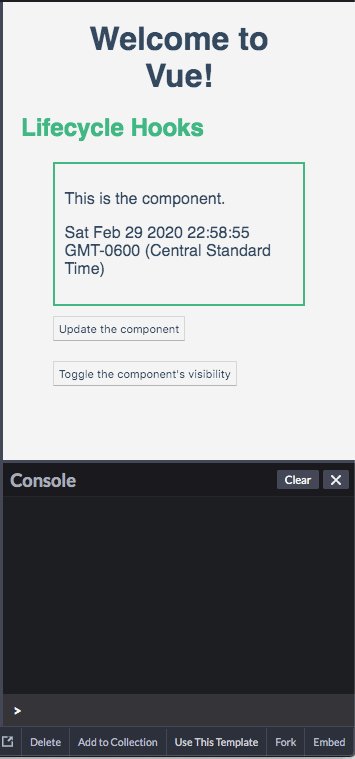
You can also see them in action in the following pen:
See the Pen 07. Lifecycle Hooks by @ackzell on CodePen.
Wanna see them without leaving this awesome site?